
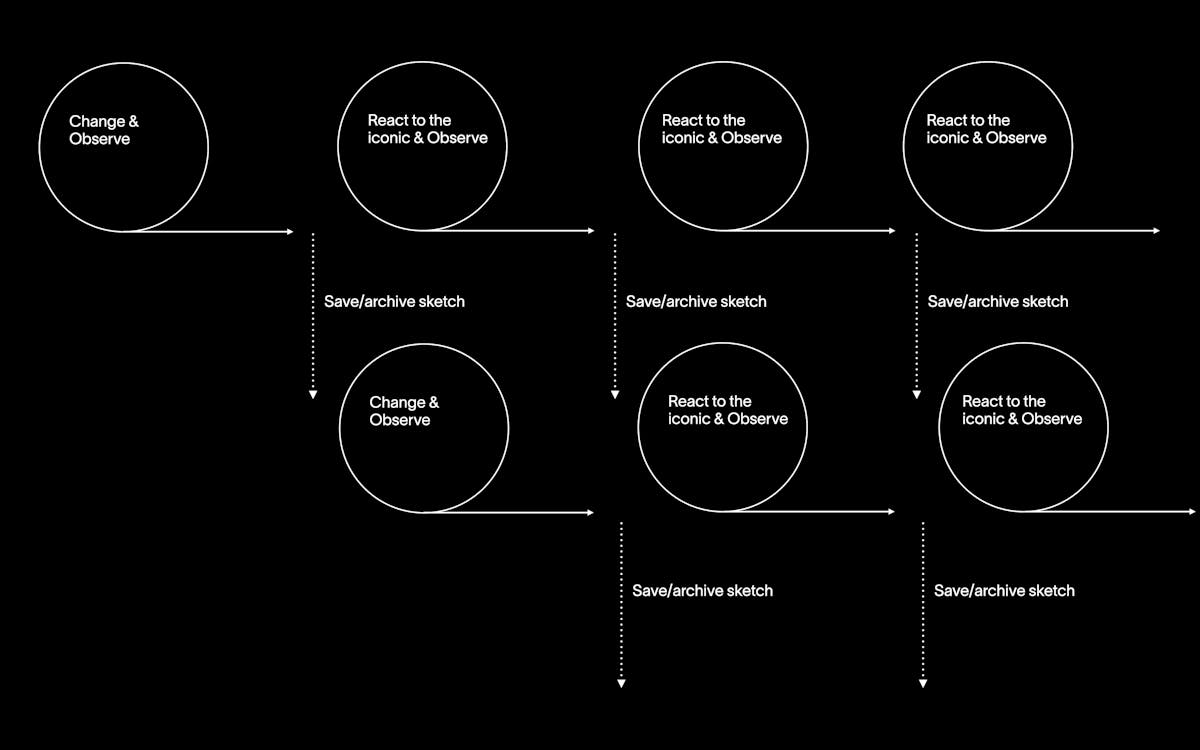
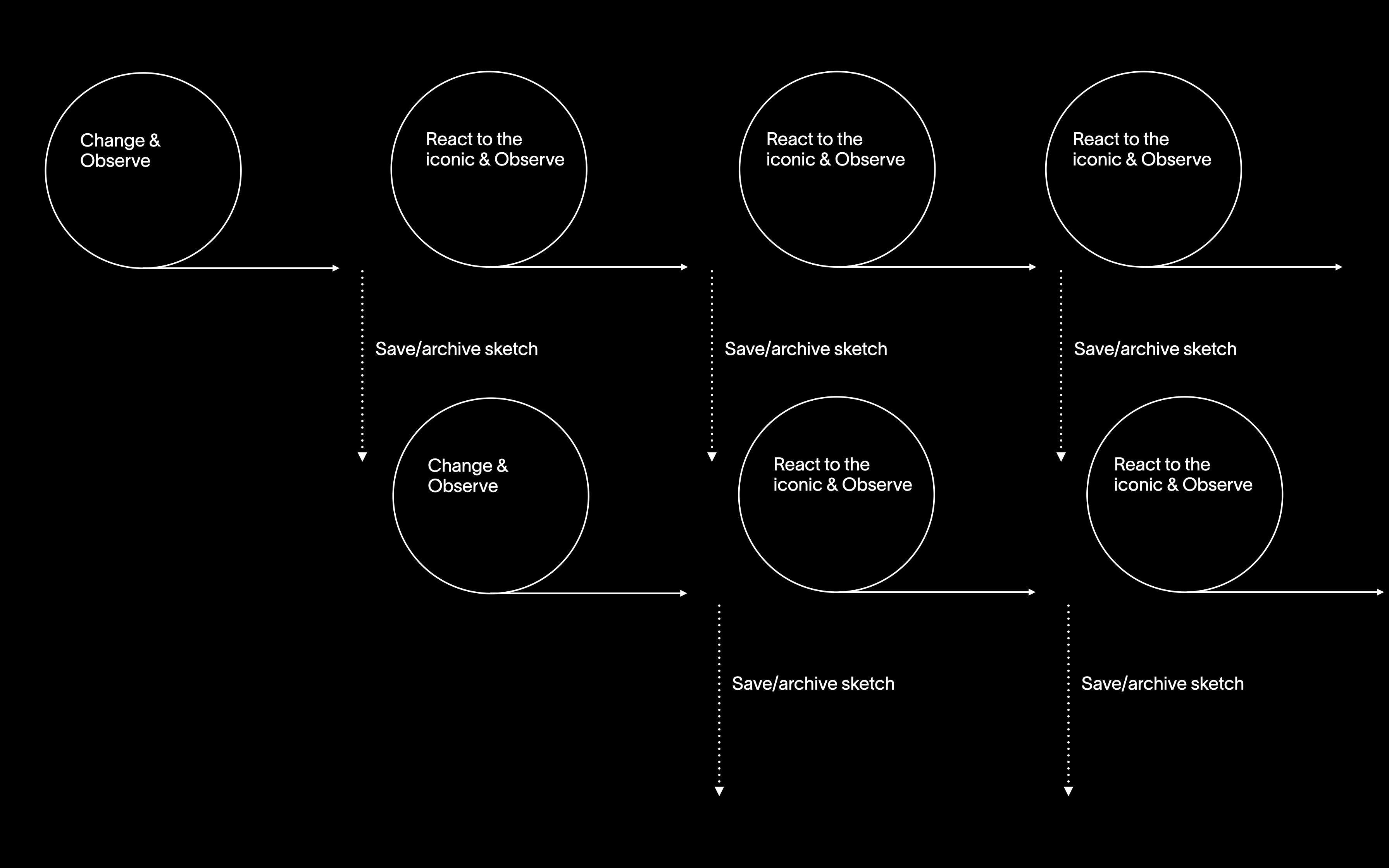
The iterative process can be visualised as follows. The user observes andchanges the code until something triggers the user to save and archive thesketch as well as the code. It can be an infinite number of iterations where theuser observes and reacts to the visual in a back and forth play of changing thecode. In case of GUI elements such as sliders, it is quite similar, the only differencebeing that a graphical interface handles variables.
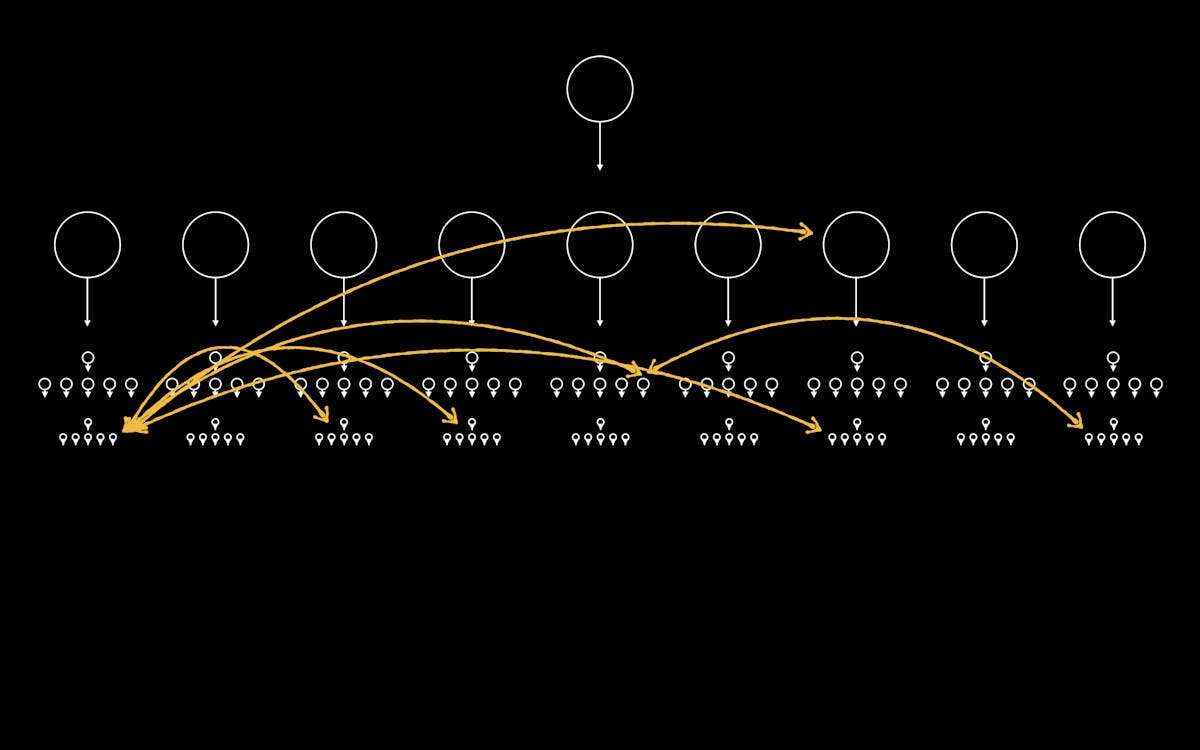
An iterative process (Figure 20 & 21) is a process for calculating a desiredresult by means of a repeated cycle of operations. “An iterative process shouldbe convergent, i.e., it should come closer to the desired result as the number ofiterations increases.” (Definition: Iterative Process, 2005)The process allows for possibilities to create new meaning out of existingbits of work. Small parts of code can be pieced together with newly writtenparts or even other concepts inviting the user to pursue radical new ideas.