Back 





Variations Through Shaping Functions
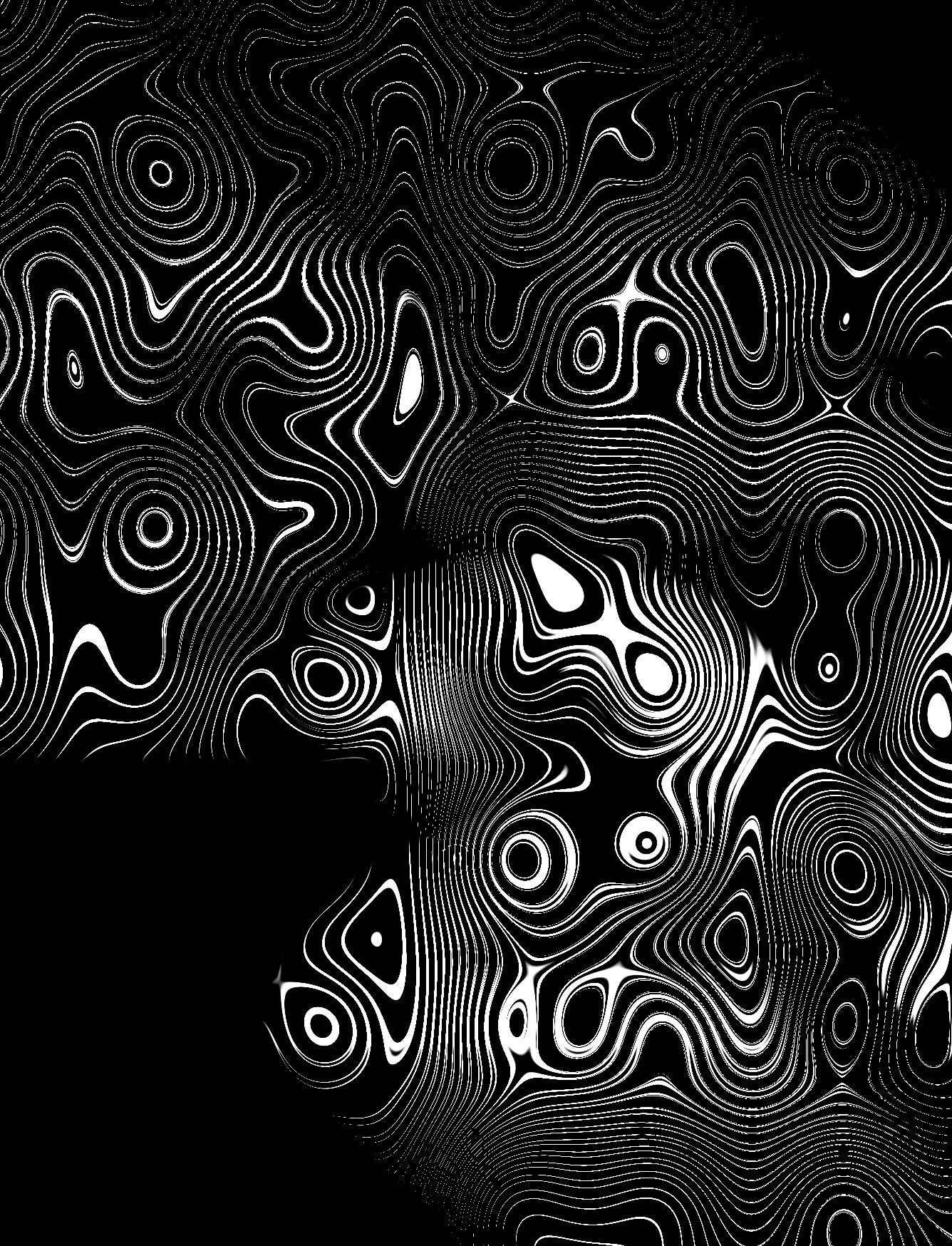
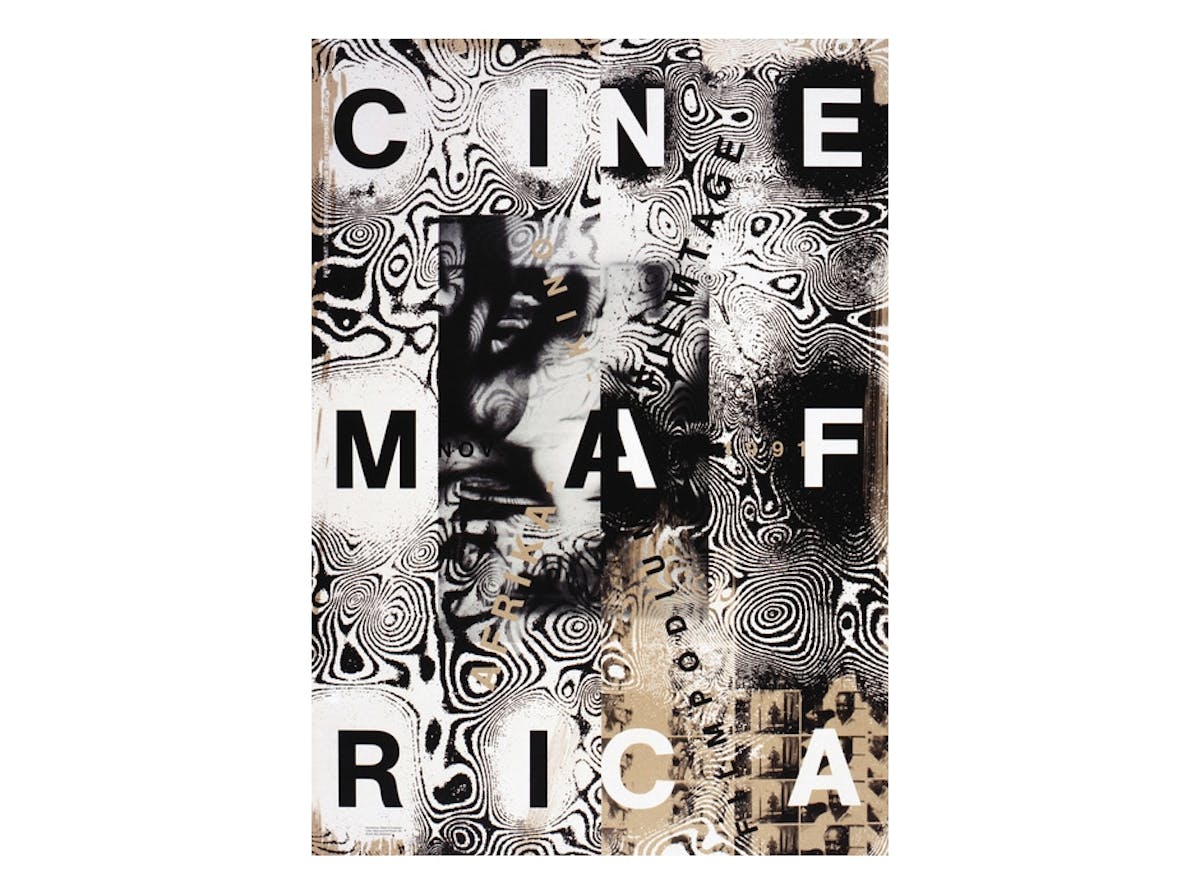
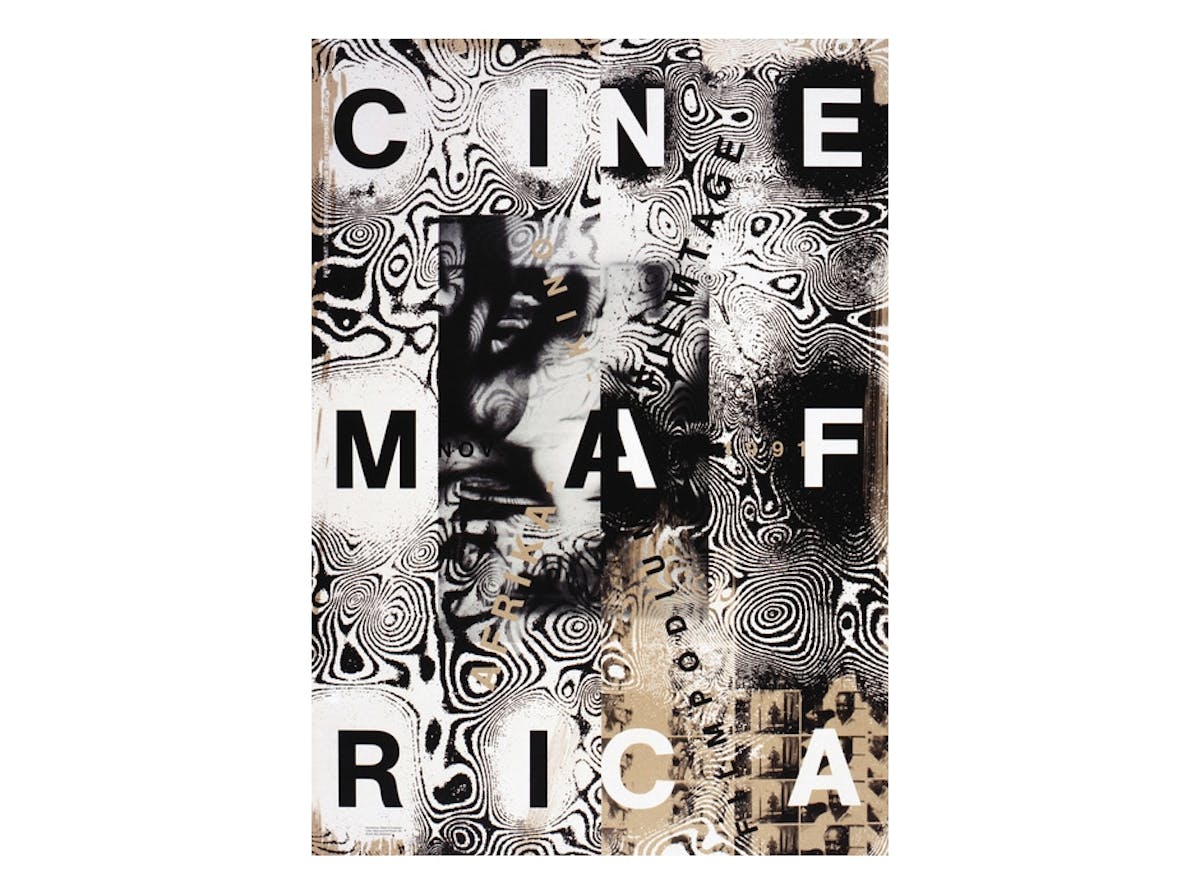
Inspired by Ralph Schraivogels Cinemafrica Poster, I recreated Digital Variations to test out the method and experimenting with shaping functions.

Ralph Schraivogel, Cinemafrica 1991

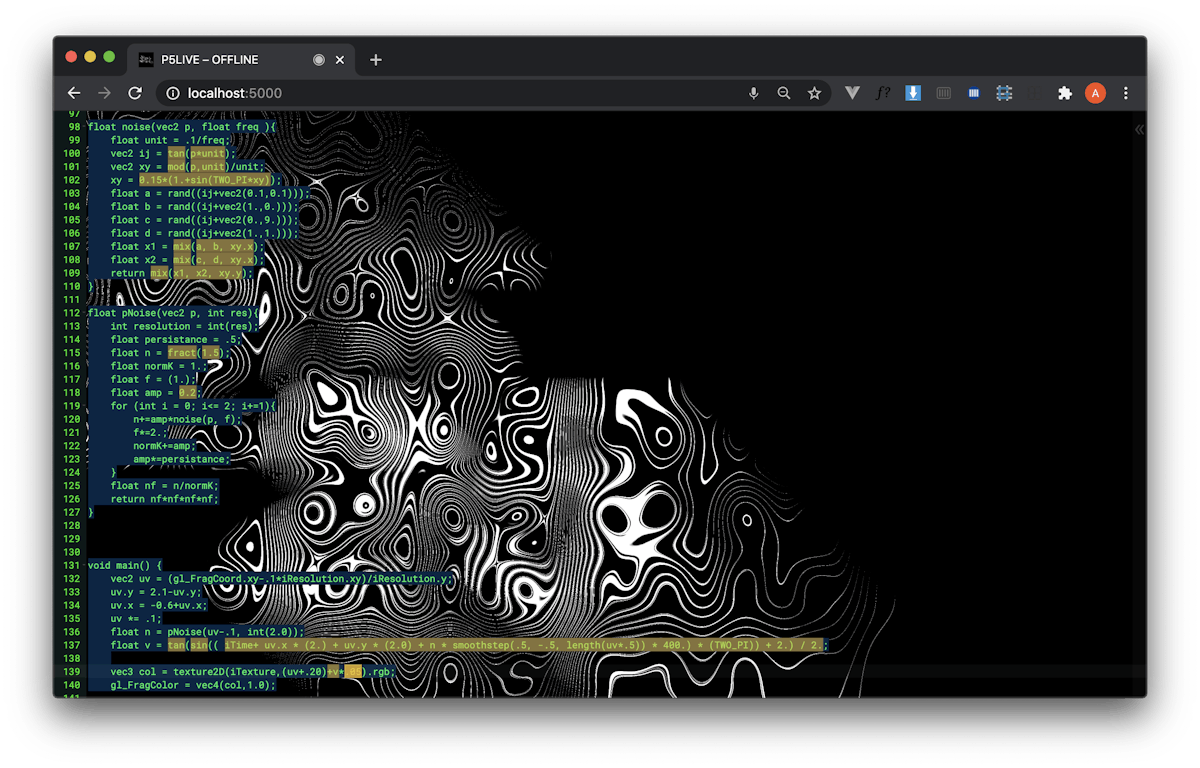
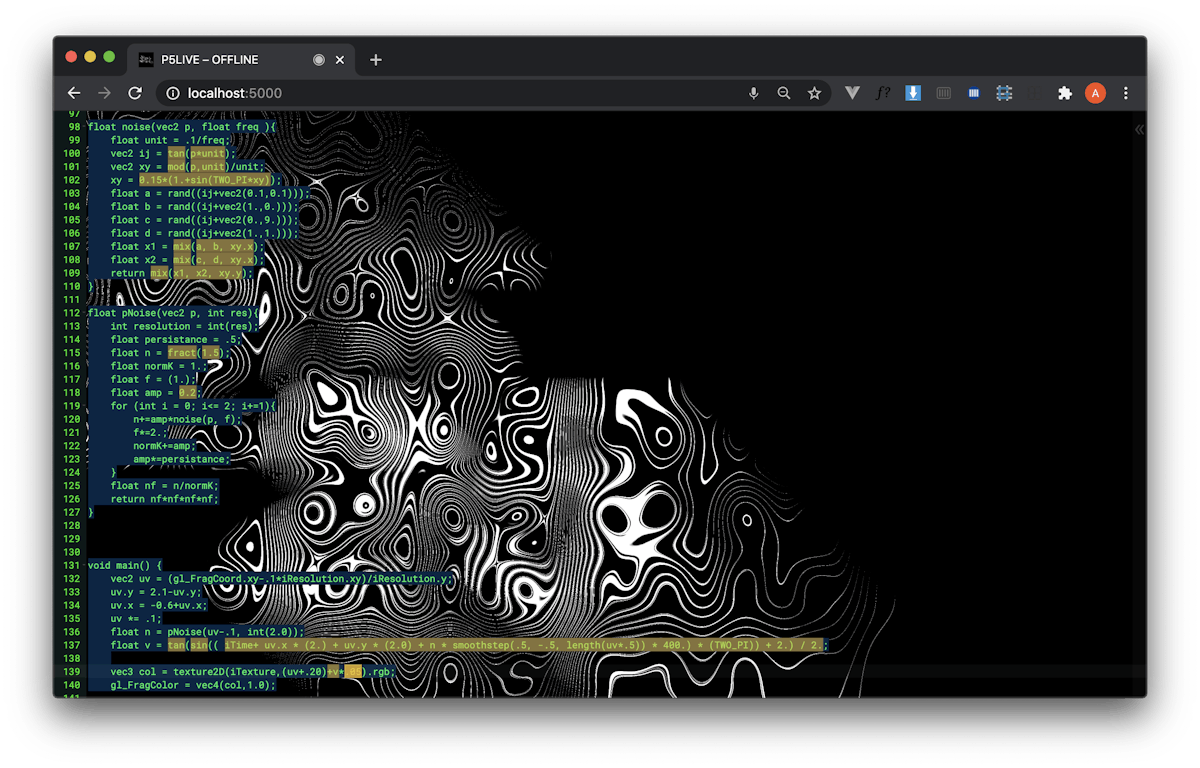
This screenshot illustrates approximately 50 options which have proven to be interesting to experiment with. It is either a function where we can experiment with different shaping functions, a parameter or defined variable or a given value. All of them can be altered and they will impact the visuals which are indicated in the code editor. Figure 22 also illustrates the potential for creating variations. Since we are able to create an infinite number of variations it is important to remain in control and steer the visuals into certain directions and take a step back and observe once a while.

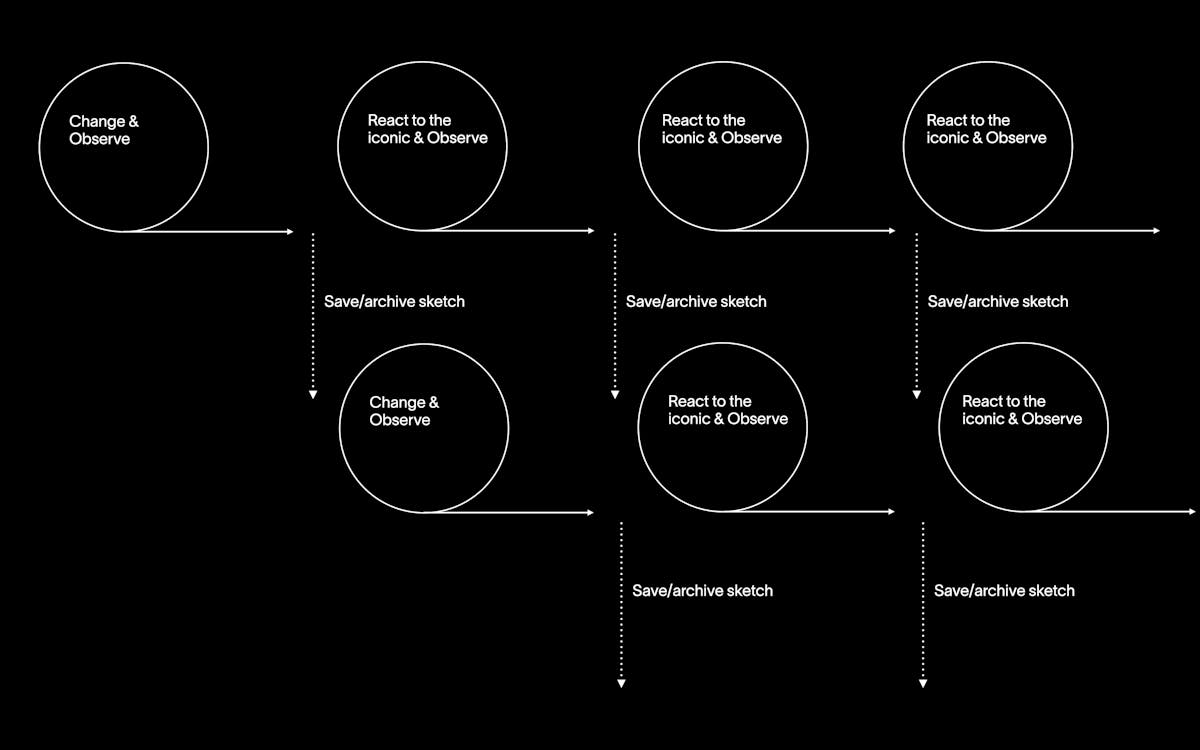
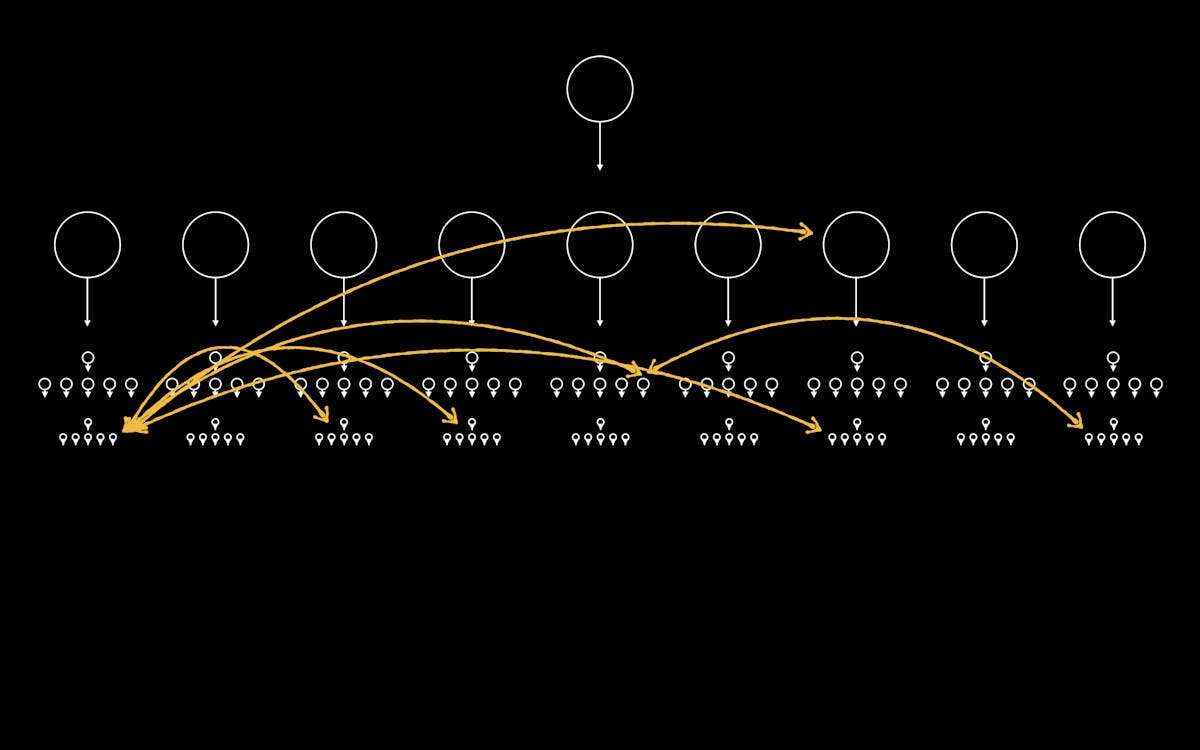
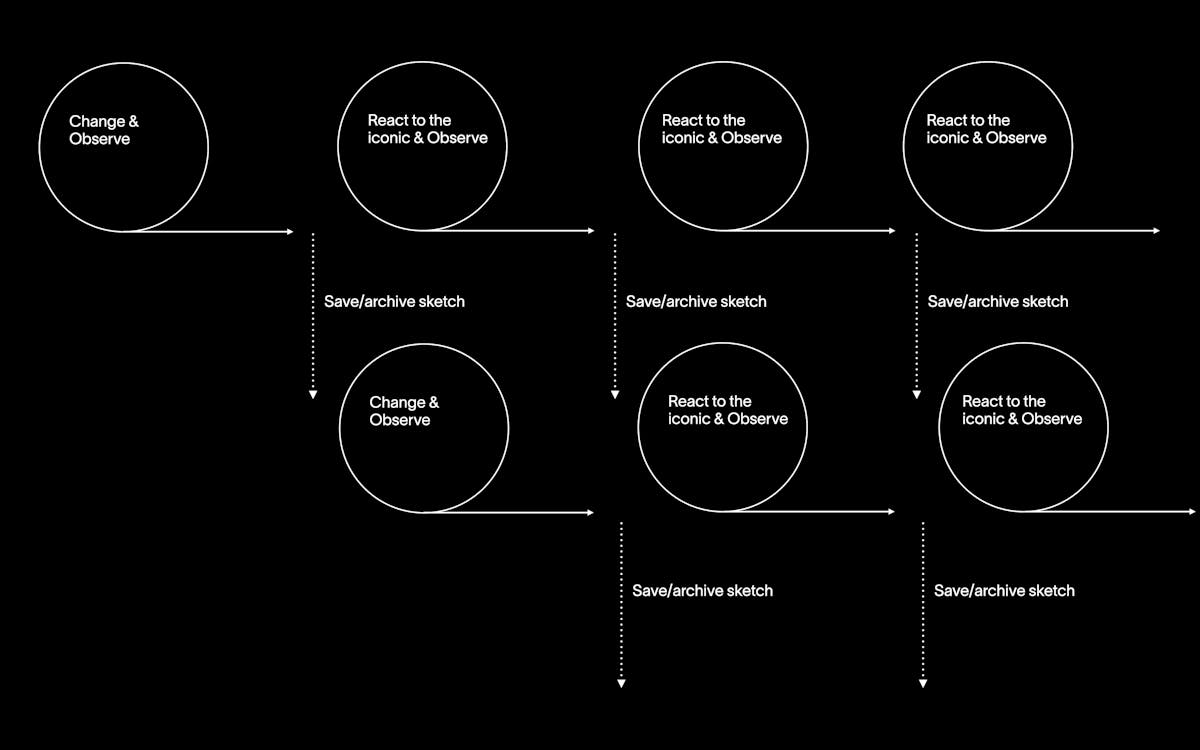
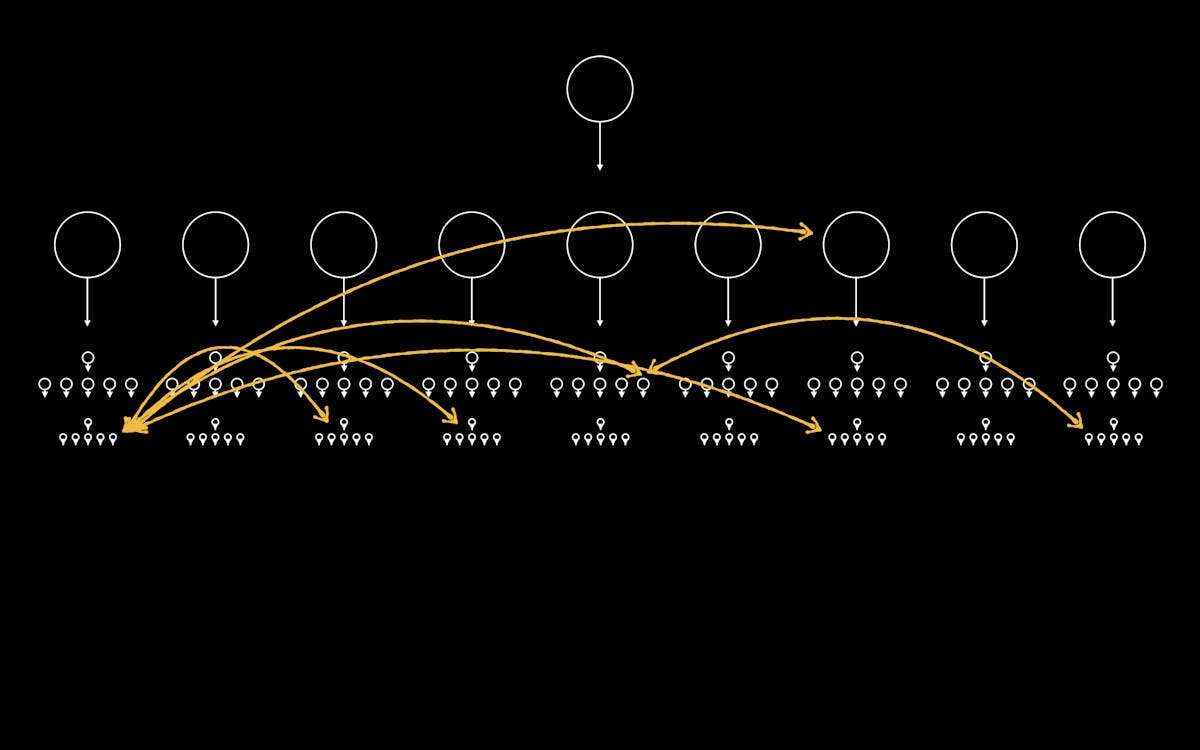
The iterative process can be visualised as follows. The user observes and changes the code until something triggers the user to save and archive the sketch as well as the code. It can be an infinite number of iterations where the user observes and reacts to the visual in a back and forth play of changing the code. In case of GUI elements such as sliders, it is quite similar, the only difference being that a graphical interface handles variables. An iterative process is a process for calculating a desired result by means of a repeated cycle of operations. “An iterative process should be convergent, i.e., it should come closer to the desired result as the number of iterations increases.” (Definition: Iterative Process, 2005) The process allows for possibilities to create new meaning out of existing bits of work. Small parts of code can be pieced together with newly written parts or even other concepts inviting the user to pursue radical new ideas.
The following videos demonstrates the process and the variations.

We can observe how these experiments and results could even inspire to apply certain learnings onto other ideas and vice versa.